华为开发者大会2023(HDC.Cloud 2023)于7月7日-9日在东莞拉开帷幕,OpenTiny作为前端企业级组件库解决方案,在本次大会上正式进行发布。

项目发展历程:从自研走向开源的 TinyVue 组件库


OpenTiny是一个超级牛逼的企业级组件库解决方案,适用于各种设备,包括电脑和手机等。它支持多种技术栈,比如Vue2、Vue3和Angular。
OpenTiny还提供了一些很酷的工具,比如主题配置系统、中后台模板和命令行工具,可以提高开发效率。
OpenTiny是华为云和流程IT共同孵化出来的,经过九年的打磨,已经在华为内外部的上千个项目中使用了。它非常稳定可靠,我们希望把这些优秀的实践分享给更多的企业和个人开发者。
另外,技术一直在进步,我们希望和社区的开发者一起探索新技术,不断扩展OpenTiny的能力,让更多的开发者受益。所以我们决定全面拥抱开源。

核心亮点:
一套代码同时支持 Vue 2 / Vue 3
随着Vue 3的流行和开源生态的繁荣,未来会有更多开发者开始使用Vue 3来开发新业务。
同时,现有的Vue 2项目也会逐渐迁移到Vue 3,目前主流的Vue组件库要么只支持Vue 3,要么分成Vue 2和Vue 3两套组件库。
例如,饿了么的ElementUI有Element UI for Vue 2和Element Plus for Vue 3,Ant Design of Vue有1.x版本 for Vue 2和3.x版本 for Vue 3。由于Vue 2和Vue 3两套组件库对应不同的代码,因此组件功能和API可能不同步。
如果开发者要从Vue 2组件库迁移到Vue 3组件库,就会面临一定的成本和风险。为了解决这个问题,OpenTiny采用了组件与框架分离的设计理念(Renderless架构)。
它将组件拆分为组件模板、组件样式和组件逻辑三个部分,并为Vue 2和Vue 3分别实现了适配器,来弥合Vue 2和Vue 3之间的差异,实现一套代码同时支持Vue 2和Vue 3。
这样无论是Vue 2项目还是Vue 3项目,使用组件的方式都是一样的,可以实现无缝切换,从而大大降低了Vue 2迁移到Vue 3的成本和风险。
TinyVue组件库介绍:一个 OpenTiny,Vue2 Vue3 都支持!

一套代码同时支持PC和移动端
多亏了 OpenTiny 的 Renderless 架构,我们不仅成功开发了一套代码,可以同时适用于 Vue 2 和 Vue 3,还实现了一套代码可以在多个终端上运行。这意味着,我们的组件可以在 PC 和移动端上使用,并且在不同终端上展现出不同的效果。在多端场景下,我们的组件的使用方式完全一致。

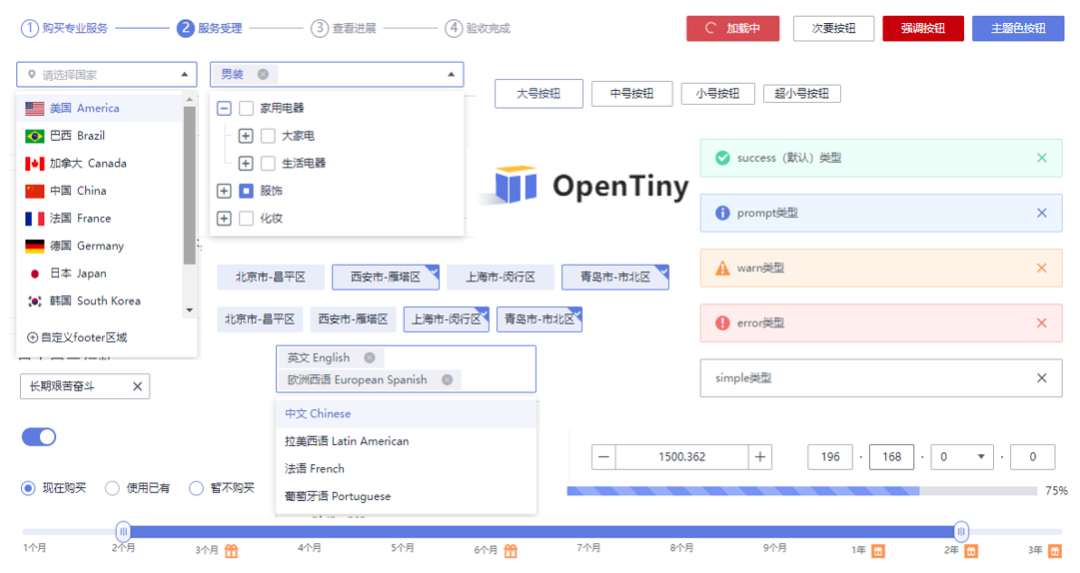
组件丰富,功能强大
历经 9 年时间打磨,服务于华为内外部1500多个业务,稳定、可靠、安全。PC 端包含 80 多个组件,移动端包含 30 多个组件,Table、Tree、Select 等高频组件均内置虚拟滚动,在大数据场景下保持丝滑体验。除了业界组件库都有的组件,我们也提供了一些 OpenTiny 独有的特色组件:
- Split 面板分隔器
- IpAddress IP 地址输入框
- Calendar 日历
- Crop 图片裁切
欢迎大家体验和使用!
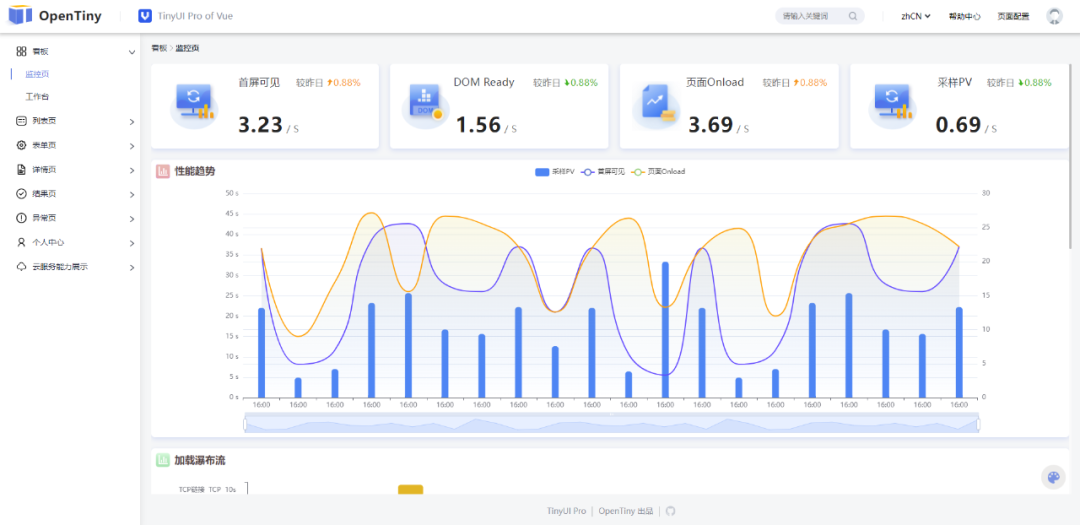
开箱即用的中后台模板
为了方便开发者快速构建 Web 应用,OpenTiny 提供了一套即开即用的中后台模板,名为 TinyPro。目前,TinyPro 提供了两套经典的页面模板,分别适用于中后台应用和云服务控制台应用。此外,TinyPro 还同时支持 Vue 和 NG 两种框架,并提供了超过10个实用。

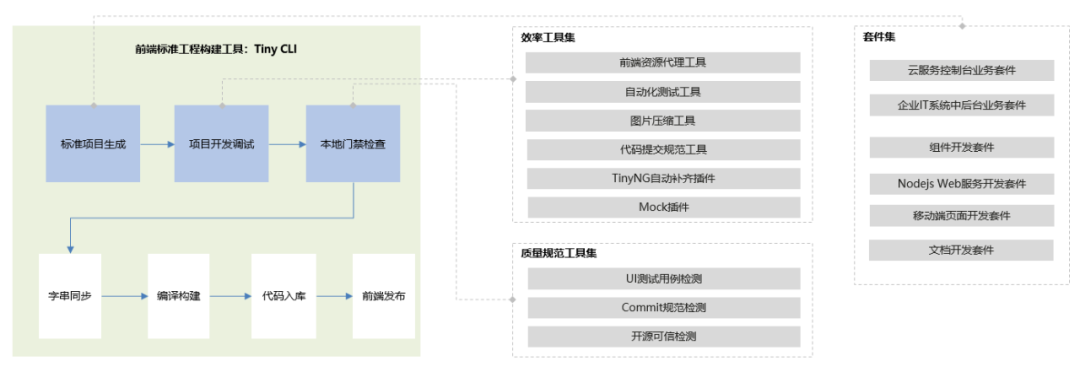
TinyCLI工具介绍:有手就会!一行命令,安装你的TinyCLI

主题配置系统
OpenTiny 还提供了一款旨在提高开发效率的主题配置系统 TinyTheme,让开发者更专注,让你的 Web 应用风格更多变。

面向未来的技术架构

OpenTiny 采用组件和框架分离的设计理念,支持跨端跨技术栈跨版本 Web 组件只有一套 API 接口,Web 组件可拆分为三个构成部分:组件模板、组件样式和组件逻辑。
组件模板借助 Renderless Component 无渲染组件的设计模式,分离出来的模板可以多样化,以适配不同的终端,比如 PC 端模板和 Mobile 端模板。
React 组件的业务逻辑借助 React Hooks API,Vue 组件的业务逻辑借助 Vue Composition API,实现面向业务逻辑编程,这样不同技术栈的相同业务逻辑代码就汇聚到一起。
对于同一个技术栈的不同版本,比如 Vue 2.0 和 Vue 3.0 则可以做一个版本适配器,只要保证组件逻辑函数的输入输出保持统一即可。
技术架构图:
如果你对我们 OpenTiny 的开源项目感兴趣
欢迎添加小助手微信:opentiny-official,拉你进群,一起交流前端技术,一起玩开源。
OpenTiny 官网:https://opentiny.design/
OpenTiny 源码仓库:https://github.com/opentiny/
TinyVue 组件库:https://github.com/opentiny/tiny-vue (欢迎 Star)
TinyNG 组件库:https://github.com/opentiny/ng (欢迎 Star)
TinyCLI 工具: https://github.com/opentiny/tiny-cli (欢迎 Star)
欢迎进入 OpenTiny 代码仓库 Star🌟
TinyVue、TinyNG、TinyCLI~

