-
nrm 命令的使用详解
一、什么是 nrm nrm 是一个 npm 源管理器,允许你快速地在 npm源间切换。 什么意思呢,npm默认情况下是使用npm官方源(使用npm config ls命令可以查看),在国内用这个源肯定是不靠谱的,一般我们都会用淘宝npm源:https://registry.npm.taobao.org/,修改源的方式也很简单,在终端输入: npm set registry https://regi…... 官方小助手
官方小助手- 0
- 0
- 132
-
OpenTiny 前端组件库正式开源!为未来而生,为开发者而设计
华为开发者大会2023(HDC.Cloud 2023)于7月7日-9日在东莞拉开帷幕,OpenTiny作为前端企业级组件库解决方案,在本次大会上正式进行发布。 项目发展历程:从自研走向开源的 TinyVue 组件库 OpenTiny是一个超级牛逼的企业级组件库解决方案,适用于各种设备,包括电脑和手机等。它支持多种技术栈,比如Vue2、Vue3和Angular。 OpenTiny还提供了一些很酷的工…... 官方小助手
官方小助手- 0
- 0
- 106
-
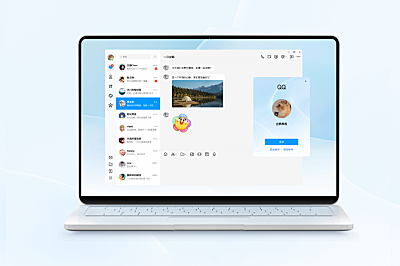
国产软件新纪元:QQ桌面端重构迎来划时代NT!
近日,腾讯QQ宣布启动公测全新的Windows QQ桌面端,引发了业界的广泛关注。这一版本的QQ不仅带来了众多功能升级和体验优化,更重要的是采用了全新的底层开发架构,标志着国产软件步入了新的纪元。 多端统一已成为桌面软件升级的新趋势,而腾讯QQ选择了Electron平台来进行重构开发,而非其他热门的解决方案。尽管Electron平台在性能、占用内存和安装包体积等方面存在争议,但腾讯通过大量优化,在…... 官方小助手
官方小助手- 0
- 0
- 89
-
Vuejs作者:尤雨溪拓展国内赞助渠道入驻 “爱发电”
独立开源开发者、开源前端框架 Vue.js 和构建工具 Vite 作者尤雨溪发微博表示,已入驻国内 “爱发电” 平台(界面也是用 Vue 写的),以尝试扩宽国内的 Vue 赞助渠道。 Vue 和 Vite 是纯粹的独立开源项目,不依附于任何大厂,靠用户和公司的赞助来支持长期的维护和开发。虽然在国内有广大的用户群体,但我们收到的来自国内的赞助和支持少之又少。其中很大一部分原因…... 官方小助手
官方小助手- 0
- 0
- 88
-
什么是 wow.js,要如何使用?
使用wow.js打造生动有趣的网页,了解它的原理和使用方法 如何使用? 1、wow.js依赖于animate.css,首先在头部引用animate.css或者animate.min.css。 <link rel="stylesheet" type="text/css" href="css/animate.min.css"> 2…... 官方小助手
官方小助手- 0
- 0
- 97
-
2023年前端技术趋势报告:领跑未来的技术框架与编程语言
随着互联网的高速发展,前端技术也在不断创新与变革。在2023年,我们从技术框架和编程语言等方面,为您揭示前端技术的最新趋势。 技术框架:组件化、模块化、微前端架构、桌面端框架 React:Facebook推出的开源前端框架,以其高性能、组件化的特点持续占据市场份额,React 18的发布进一步提升了性能与并发能力。 Vue.js:易用性与灵活性突出的前端框架,Vue 3的Composition A…... 官方小助手
官方小助手- 0
- 0
- 224
-
vitepress 怎么部署到自己的服务器上?
各位小伙伴,今天给大家分享下如何将 vitepress 部署到自己的服务器上: 要将Vitepress部署到自己的服务器,请遵循以下步骤: 安装Nodejs和Npm包管理器 1. 首先,确保您的服务器已经安装了Node.js和npm包管理器。 2. 在您的服务器上创建一个新的目录,并使用命令行进入这个目录。 执行VitePress安装命令 3. 然后,在命令行中输入以下命令来全局安装 Vitepr…... 官方小助手
官方小助手- 0
- 0
- 320
-
【玩转 Cloud Studio】打开浏览器就能写代码
Cloud Studio 是一款由腾讯云推出的在线代码编辑器,它可以在浏览器中运行,所以不需要安装任何软件,仅需一台稳定的网络连接就可以使用。云工作室是一个适用于团队协作的开发工具,可以用于开发和部署云应用程序,提供了多种代码语言和框架支持。本操作手册将详细介绍云工作室的使用方法和功能。 打开浏览器就能写代码,让您获得和原生IDE一样的云端开发体验。 注册并登录 在网址https://coding…... 官方小助手
官方小助手- 0
- 0
- 143
-
AirCode 一个在线开发和部署 Node.js 应用的平台
各位小伙伴,给大家分享一个在线开发和部署 Node.js 应用的平台,为全栈工程师量身定制,目标是让开发变得简单。 我们通过提供极致简单的 WebIDE 和开箱即用的云服务,让开发者无需再操心后端选型、环境搭建和线上运维等一系列繁琐之事,只需打开浏览器即可完成产品开发,并部署到全球节点。 👉 Siri接入 ChatGPT 使用教程 👉飞书接入 ChatGPT 机器人使用教程 👉钉钉接入 …... 官方小助手
官方小助手- 0
- 0
- 696
-
使用CSS美化网站滚动条样式
各位小伙伴,给大家分享个美化网站滚动条样式的CSS代码 /*定义滚动条高宽及背景 高宽分别对应横竖滚动条的尺寸*/ ::-webkit-scrollbar { width: 7px; height: 7px; background-color: #F5F5F5; } /*定义滚动条轨道 内阴影+圆角*/ ::-webkit-scrollbar-track { box-shadow: inset 0…... 官方小助手
官方小助手- 0
- 0
- 65
-
npm安装nrm报错cli.js不支持require的解决方法
我们在 npm 安装 nrm 时,输入 nrm --version 报如下错误 C:\Users\HW\AppData\Roaming\npm\node_modules\nrm\cli.js:9 const open = require('open'); &nbs…... 官方小助手
官方小助手- 0
- 0
- 152
-
❯
个人中心
今日签到
有新私信 私信列表
搜索
客服
扫码打开当前页
返回顶部
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
- ¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!